Install LiveHelpNow widget on Shopify.
How do I install LiveHelpNow widget JavaScript code on a Shopify site?
If your Shopify website uses Google Tag Manager, please simply install LiveHelpNow code within Google Tag Manager.
If you still would like to install LiveHelpNow widget code directly on your Shopify website, please follow these easy steps.
- Login to your Shopify account.
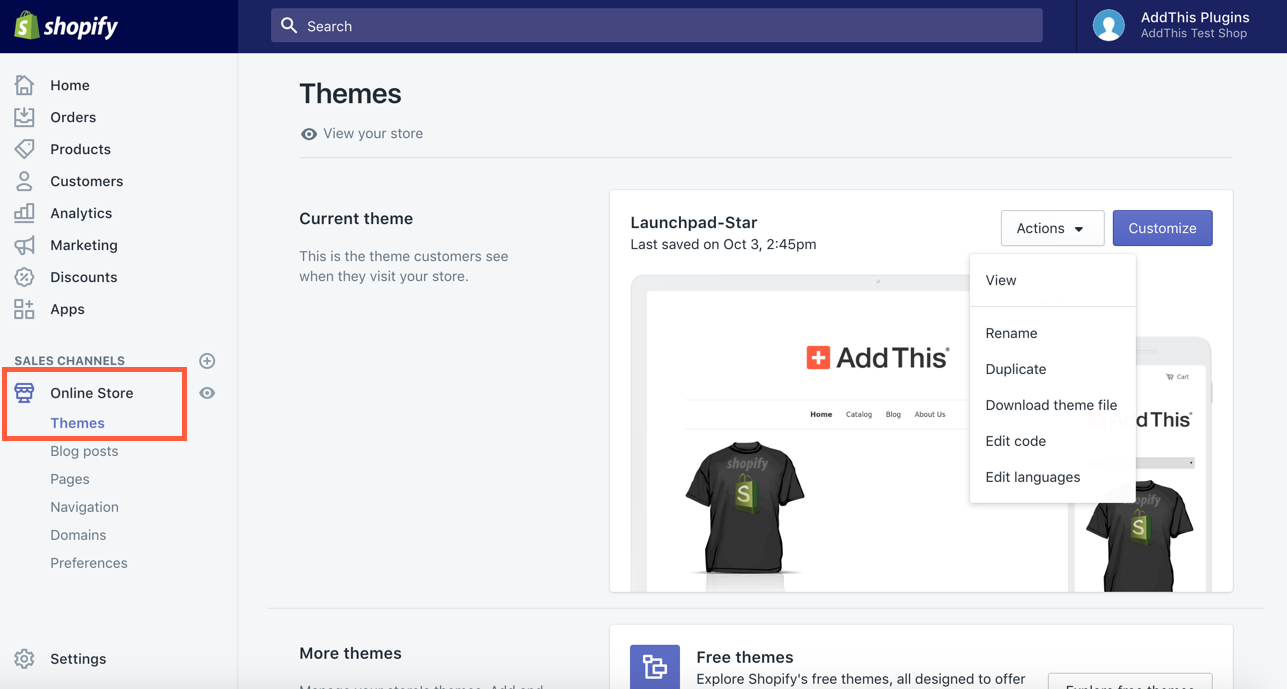
- In your Shopify administration panel, click Online Store > Themes in the left navigation.

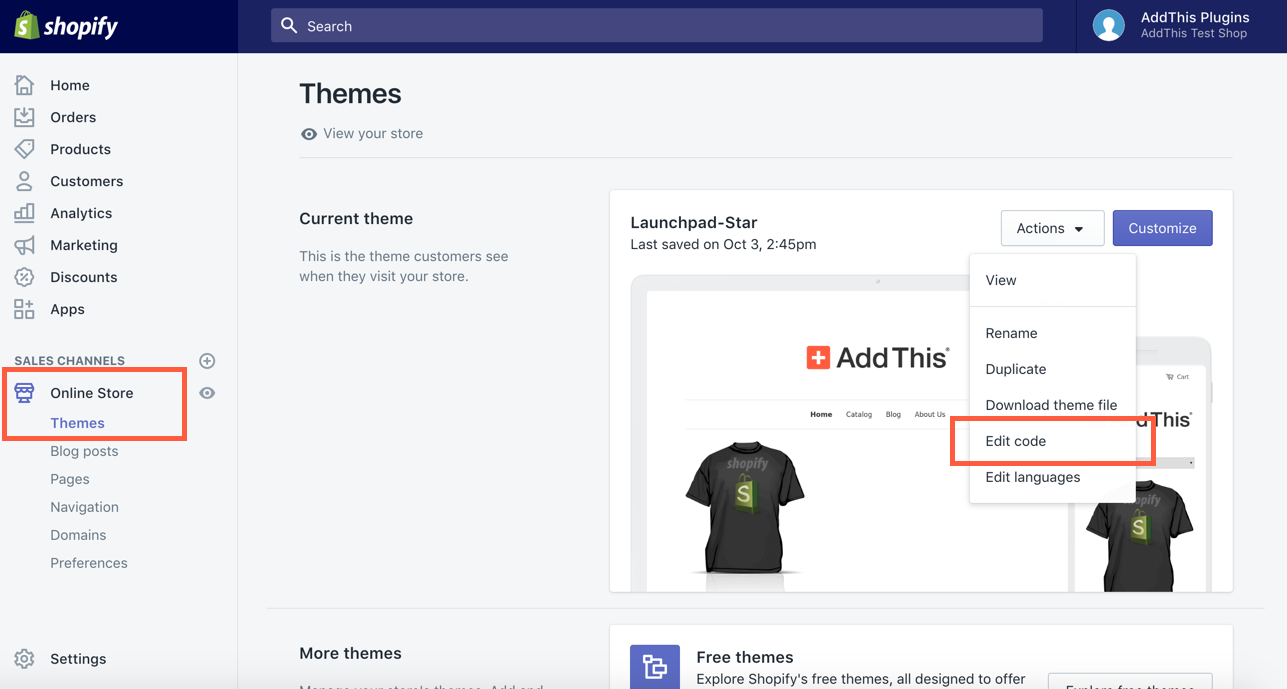
- Click the Actions dropdown menu in the current theme section, then select Edit Code.

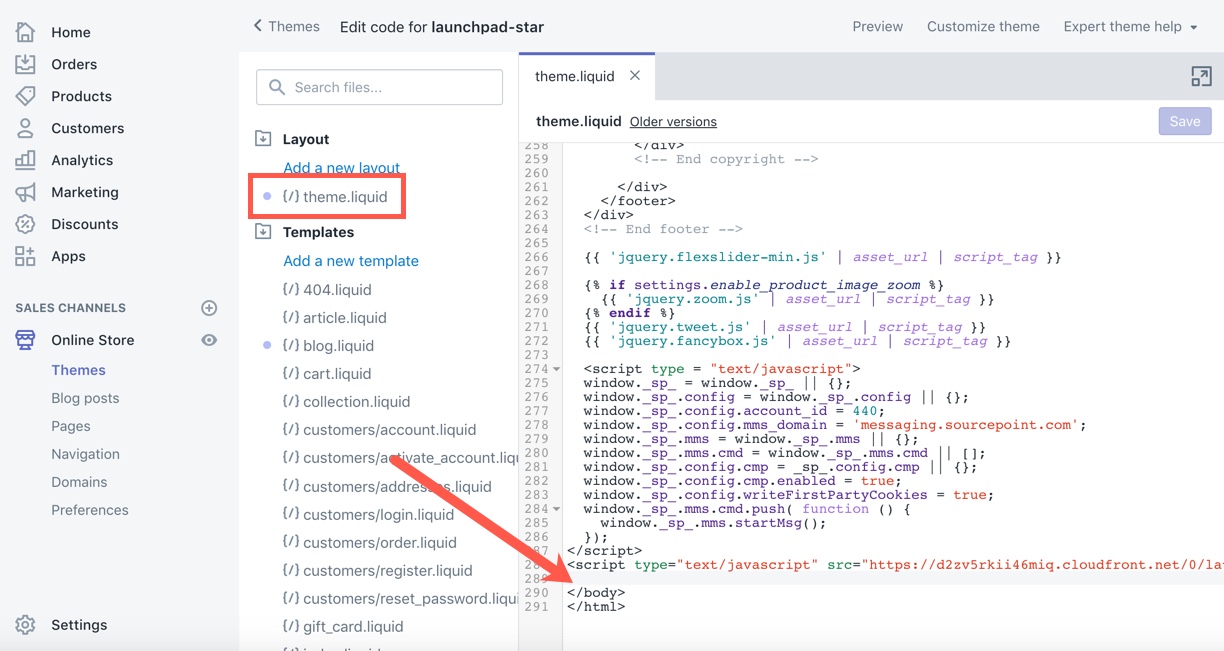
- Paste LiveHelpNow JavaScript found in Admin Panel -> System setup -> Website code at the bottom of your theme.liquid and checkout.liquid (Shopify Plus only) template, just above the </body> tag then click Save.

- Refresh your page and the LiveHelpNow Widget should be there!
Advanced configuration
If you would like your LiveHelpNow account to track cart items, customer information, order amounts, etc. for your store visitors in real time please add custom information feed to the LiveHelpNow widget code you installed in the steps above and include the Shopify Liquid Objects you would like to track.
Here's an example of using Custom Information Feed on a Shopify store that will provide Customer ID, Name, Total amount spent, last order date and shopping cart information to your agents:
window.lhnJsSdkInit = function () {
....
lhnJsSdk.controls = [{
....
}];
lhnJsSdk.options = {
custom1: "Customer: {{ customer.id}}, {{ customer.name }}, {{ customer.total_spent }}",
custom2: "Cart: {{ cart.item_count }} items ( ${{ cart.total_price }} ) ",
custom3: "Last order date: {{ customer.last_order.created_at }}"
};
};